

Fontself Maker will ask you for the type of ligature you want. Perhaps I am just making hard work for myself. Ligatures can be created in 3 different ways: Individually, by pressing the Create Ligature button (first select your ligature shape, then type all of its letters in the text field Type any character ). When you have a ‘û’ say… you have to copy that into the id for the glyph and though you may have created the ‘û’ character in Illustrator (that clearly isn’t û as an actual character until it is associated with the glyph / font) and unless you remember the codes to generate the hidden ‘û’ character (I never recall them) it means that you will have to keep moving the design from the template and then unlock the template and copy that character and then paste it into the glyph id … The only issue I have is that the accents etc should perhaps have additional line with the same accented characters which can be then copied into the glyph field id.
#Fontself maker illustrator free#
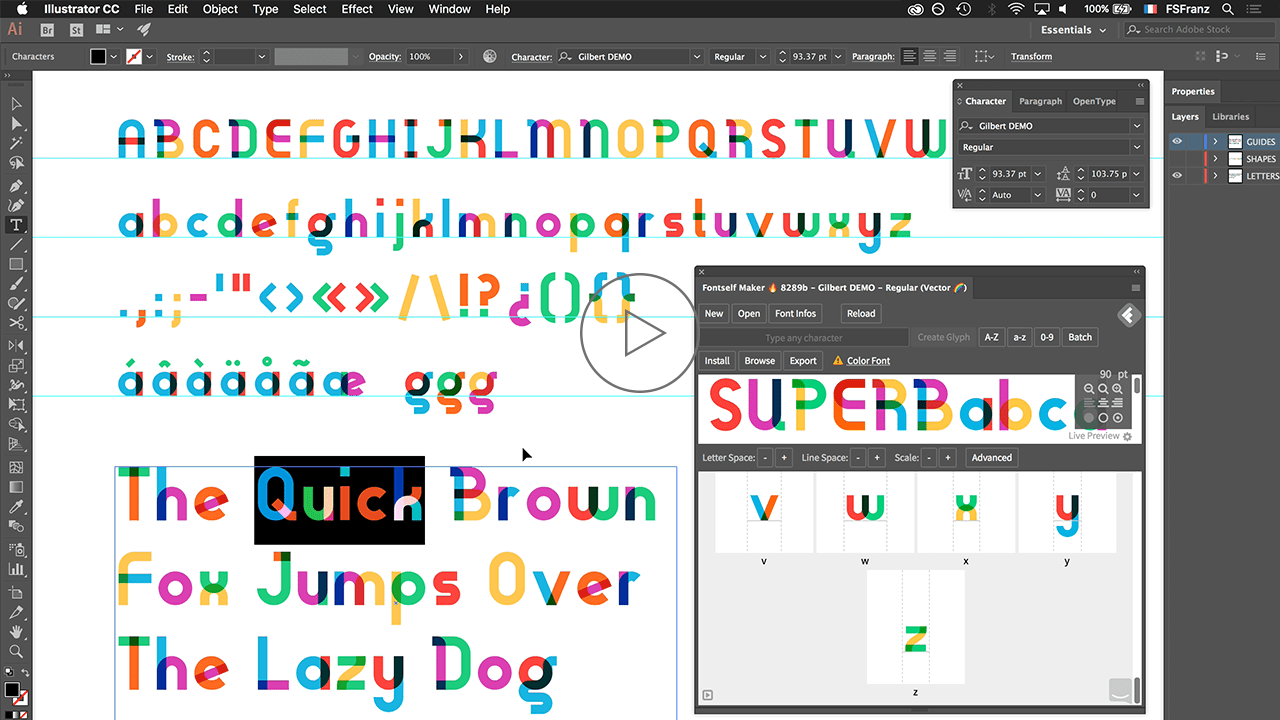
Would you value to display custom modular shapes? (if so, what type of modular font would you create)įeel free to post sample images of the ones you currently use or your ideal templates.Would you value to display a different font below the template grid? (if so, which type of font) Make Custom Fonts in Adobe Illustrator with Fontself tutvid 1.25M subscribers 244K views 4 years ago Adobe Illustrator Tutorials Check out Fontself for yourself here.


In case all your letters have overlapping objects, e.g. Then check if it is already a group (it will be named Group in the top left of the control panel or at the top of the Properties panel). You can select each letter by dragging a selection rectangle around it with the select tool. In case they all have the same color, you can also create a compound path. Now you need to make sure that the objects that belong to each letter are grouped. You could also use Object > Path > Clean Up and then the option Unpainted objects for this, but when you first select them, you can still check if there are objects selected that you would rather keep, such as helper objects.


 0 kommentar(er)
0 kommentar(er)
